
The visibility platform for your no-code stack
Operator calms the chaos by giving you a single-pane of glass view of your no-code stack. No more crossing your fingers as no code scales across departments.

Join 600+ ops professionals in no-code
Grow your network, learn from resident experts, and build alongside others on the same journey.
Trusted by World-Class Ops Professionals at
































































































































































































































































The first purpose-
built ecosystem
for Ops Professionals
using no-code

Operator is a visibility platform for your stack of no-code apps that empowers you and your team to move fast, without breaking things

Grow your network, learn from resident experts, and build alongside others on the same no-code journey.

The leading experts share their stacks, how they use their favorite tools, and how to build a career in ops. Join live workshops every week.

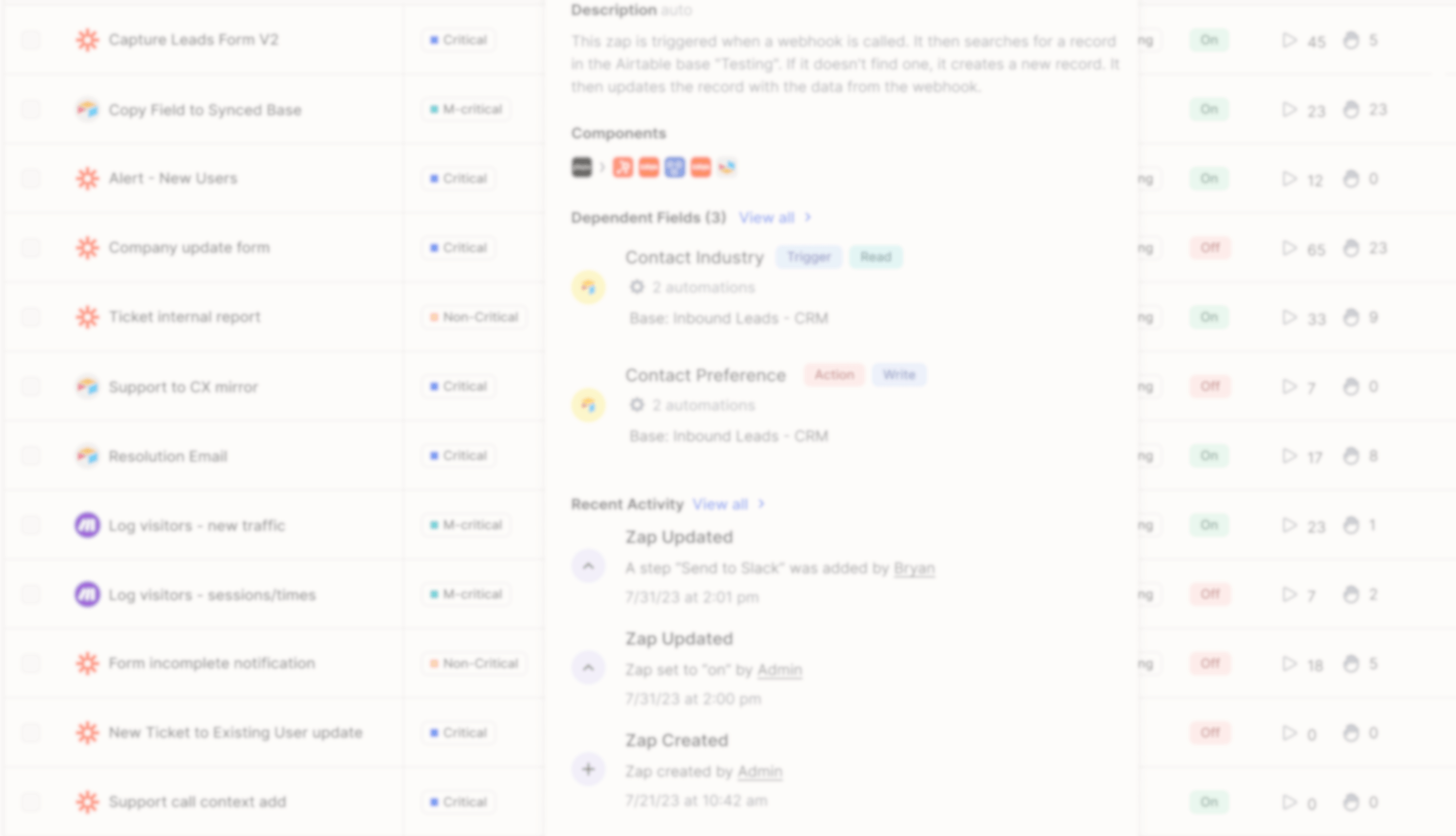
Say hello to effortless no-code automation management
With Operator, effortlessly document, monitor, and troubleshoot your Airtable and Zapier stack, allowing you to concentrate on the broader vision.


Automatic Documentation
Effortlessly document automations, integrations, and dependencies without manual updates; changes in Airtable or Zapier are instantly synced with Operator.
Proactive Monitoring
Stay ahead with alerts on critical automation changes, ensuring potential issues are addressed before they affect your business.
Quicker Debugging
Gain instant insights into what went wrong and why, with Operator consolidating error logs across apps for streamlined problem-solving.

Scale ops with the help of 1,000+ no-code operators
Jam with others on the same journey, turn this “internal side hustle” into your career, and be the first to try new no-code tools.
As a founder of low-tech company, no-code tools are my best friends and NoCodeOps is an invaluable community of top-quality members and managers, always willing to help with resources and insights.
.png)












.webp)
.webp)
%20(1).webp)
%20(1).webp)
%20(1).webp)
.webp)
.webp)


